Are you planning to develop a website for your business or personal brand? If so, then you’ll need to follow a careful process to ensure that your site is complete and effective.
In this blog post, we’ll share 9 steps that you can follow to develop a successful website. From researching your audience to launching your site and promoting it effectively, we’ll cover everything you need to know to get started. So if you’re ready to create a winning website, read on!
Visitors to your website should be able to find what they are looking for. A good content management system is also required for every website (CMS). There are numerous platforms from which to choose. Like these, there are several steps that you need to take care of during the website development process. Read on to know about a few of them.
What is Website Development Process?
Before we get into the specifics of website development, let’s first define the website development process and what it typically entails.
Website development process is a methodology or standard that helps you build a high-quality web solution. It can be thought of as an outline of what needs to be done to complete the project. In the development process for any website, there is a general expectation of guidelines to be followed for success.
Our focus in this article is the website development process that will assist in delivering a high-quality website based on user value. The following is an outline of the steps required for a successful website development process:
- Research & Discovery
- Information Hierarchy
- Creating Wireframes
- Designing
- Content Creation
- Website Development
- Testing
- Setup Analytics
- Launch
While this process may vary slightly from developer to developer, the general concept for creating a website or web application remains the same regardless of the size of the project.
Research & Discovery

Because of its significance, we have named this stage the prerequisite of any web development plan. There can be no proper execution if the project details are not clear at this stage. This may cause the website’s ultimate goal to be missed, or it may cause changes that result in an extended timeline and budget.
The initial research efforts in the project definition and some general consultations are critical for clarity at this stage of the website development process. These could take the form of a project discovery session, during which many questions and clarifications are asked. The development team must fully comprehend your needs as a client.
During the research and discovery phase, it is critical to define the best web development strategies for you and consider the following factors in terms of their impact on the project:
Purpose: What will the site be used for? Will it simply provide information, sell a product, provide a service, or promote it?
Prospective Clientele: This factor will influence the design and style of the website.
Content: What kind of information or service will the website provide to its intended audience?
The content, purpose, and target audience of a website will influence the technologies used and the functionality that will be advantageous.
Information Hierarchy
The structure and hierarchy of how the information on your website is organized is referred to as information architecture. This mapping can help you visualize how and where content and information will live on your website or web app.
You need to understand the structure of the website in order to determine what needs to be built. A website’s structure is frequently built over time. This can result in a disjointed user experience and lower engagement and conversion rates.
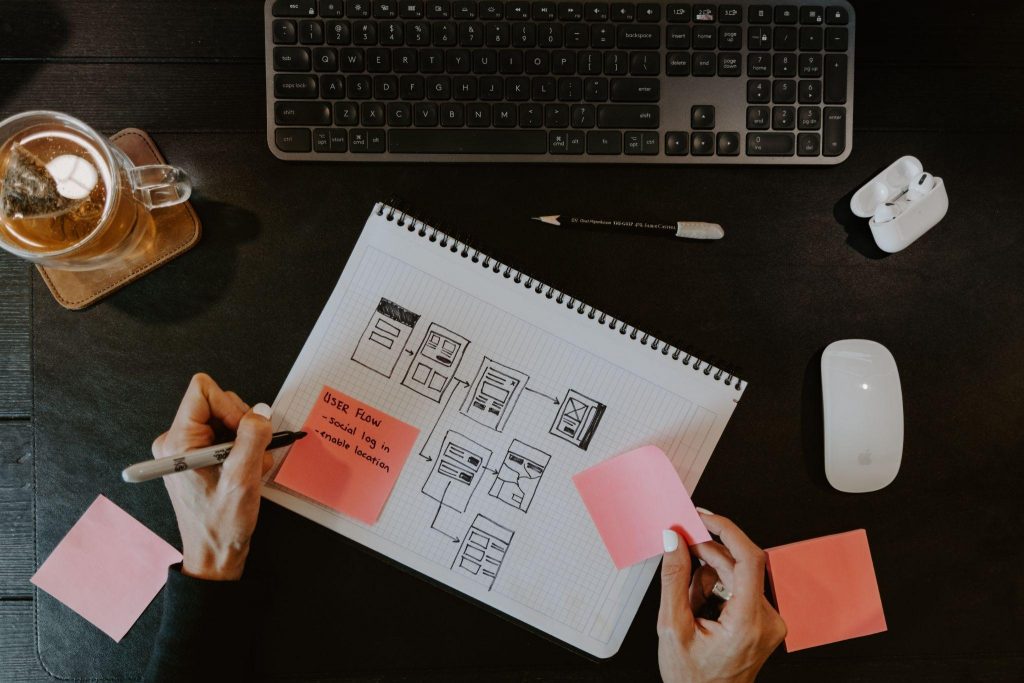
A great example of this is the Ajio website where their clothing category has a subcategory that shows the types of clothing available in the marketplace such as swimwear, sweatshirts, tracksuits, and other clothing items.

Ensure building a website that is structured for both users and search engines by evaluating and potentially restructuring the information architecture. You should also develop a roadmap for how to build and structure the site moving forward.
Components of Information Architecture
An Information Architecture typically includes a hierarchy of content divided into categories, similar to how you would see it in a navigation. This aids in the visualization of your content within the context of your website or mobile app.
IA will typically include a key to assist you in better understanding the structure and categorization of content, especially if color coding or formatting is used to demonstrate the relationship between content.
It can also be useful to display pages/links that will appear in an eyebrow navigation or footer navigation. This ensures that all aspects of the site are considered, even if certain areas of your site, such as a customer portal or cart, do not necessarily reside in your primary navigational structure.
Here are a few tools for creating information architecture:
These tools will assist you in navigating the structure of an Information Architecture as you and your team determine the best way to structure your website.
Relationship Between Information Architecture And UX
IA is a key component of UX design that focuses on organizing information, structuring websites and mobile apps, and assisting users in navigating them to find and process the information they require. A well-designed, user-friendly information architecture ensures that users spend less time and effort searching for information and are more likely to find it.
Identifying common features in content, grouping similar information objects, and linking documents to other documents on the same topic are all important information-architecture tasks. Optimizing search for a website or mobile app also aids visitors in quickly finding information.
In this article, we will discuss some information architecture principles before delving into the role of information architecture in UX design.
Creating Wireframes

The task on hand will move on to wireframes once you have identified the page templates that need to be built. Wireframes are simple black and white layouts that outline the exact size and placement of your website’s page elements, site features, conversion areas, and navigation.
They are devoid of color, font choices, logos, or any other real design elements that distract from the site’s structure. People frequently compare them to blueprint buildings, where you can easily see the structural placement of plumbing, electrical, and other structural elements without any interior design treatments.
Main Types of Wireframes
- Low-Fidelity
- High-Fidelity
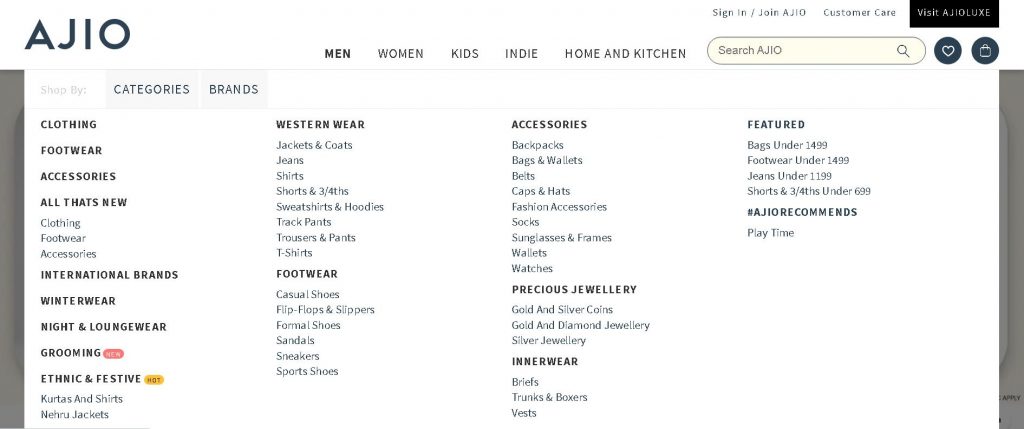
Wireframes can differ in terms of their production, from paper sketches to computer-drawn images, as well as the amount of detail they convey. The terms low-fidelity and high-fidelity are used to describe the level of wireframe production or functionality.
Low-fidelity wireframes aid in project team communication and are relatively easy to create. They are more abstract because they frequently use simple images to block off space and implement mock content, or Latin (lorem ipsum) text as content and label filler.
Because of the increased level of detail, high-fidelity wireframes are better for documentation. These wireframes frequently include information about each specific item on the page, such as dimensions, behavior, and/or actions associated with any interactive element.
Importance of Wireframes
Simply skipping this step to get to the look and feel is a huge mistake that would be disastrous for any website. Wireframes are just as important as plumbing is to a home. To emphasize the significance of this stage in the web development process, we have listed the top reasons why you should design wireframes.
- Wireframes are visual representations of site architecture
A sitemap, especially one that is very large, can be a bit abstract. Taking the sitemap and turning it into a wireframe begins the first real concrete visual process for a project. Wireframes transform a flow chart’s abstract nature into something real and tangible, free of distractions. This step ensures that everyone is on the same page.
Your sitemap serves as a checklist, while layouts serve as an outline. They consider page objectives and information flow. Wireframes enable web design teams – from UX to copywriting – to begin thinking about visitor purpose. A wireframe depicts the site’s architecture, including navigation, the organization of primary pages and subpages, and user flow through conversion funnels.
There is a primary and secondary navigation, as well as a page navigation option, in this example. This may appear jumbled in a sitemap. The wireframe shows how this complex navigation can function effectively.
- Wireframes help to clarify website features
Clients may not understand what you mean when you say things like “hero image,” “Google Maps integration,” “product filtering,” “light boxes,” and hundreds of other features. Wireframing specific project features on a website allows a client to clearly communicate how these features will function, where they will live on the specific page, and how useful they may be.
After a feature has been wireframed, you may decide to remove it. Perhaps it simply does not fit with the site’s objectives. Seeing the features without any creative influence allows the client to concentrate on other equally important aspects of the project and clarifies any expectations about how the features will be implemented. This will save time later in the project as well.
- Usability is prioritized in wireframes
This is one of the most crucial aspects of the wireframing process. Creating wireframes emphasizes usability when showcasing page layouts at their core.
It compels everyone to examine a website’s usability, conversion paths, link naming, navigation placement, and feature placement objectively. Wireframes can highlight flaws in your site’s architecture or how a specific feature might function. Finding these problems early on is always preferable.
Website visitors have a goal in mind, and wireframes help web design teams and clients focus on what that goal is and how to best meet it. The primary call to action in this example is ‘Find Properties,’ which has two highly visible CTA buttons, a visible phone number, and a ‘Contact Us’ link in the secondary navigation.
- Scalability and updateability are addressed by wireframes
This is especially important for clients who purchase a content managed website. A wireframe will show you how well your site will handle content growth right away. Scalability and flexibility are important.
For example, if you currently offer ten products but expect to have 100 in six months, you will want your website to be able to accommodate this growth without affecting the website’s design, site architecture, or usability. These critical areas of content expansion will be identified by wireframes.
Websites must remain effective through multiple business changes over the course of at least two years, which is the average website lifespan. The site must be scalable, flexible, and simple to update – all while maintaining the overall design.
- Wireframes aid in iterative design processes
Rather than attempting to combine the website’s functionality/layout and creative/branding aspects in one step, wireframes ensure that these elements are addressed one at a time. Clients (and other team members) can now provide feedback earlier in the process. Wireframes allow for more feedback than a complete design.
Clients can quickly respond to relational elements with a wireframe (for example, Page A > Subpage B should really be Page C > Subpage E > Subpage F). It is understandably important how services, products, and business elements are classified and linked. Wireframes allow you to address these concerns. Skipping wireframes delays feedback and raises the cost of making changes because full design mock-ups, not just simplified wireframes, must be reworked.
Website creation is a collaborative effort. Wireframes improve the collaborative and effective nature of the design process. In this case, the wireframe could initiate discussions about navigation categories and website priorities. That is an important discussion to have before beginning design.
Top Wireframe Tools
Wireframes are the initial concept—the bare bones—of things like mobile apps, landing pages, and websites. Designers use simple shapes such as rectangles and lines to indicate what will eventually become complex elements such as images, text blocks, and interactive buttons. Once the designers have agreed on the basic structure of the wireframe, it can be turned into a high-fidelity prototype that resembles the final product.
There are numerous wireframing apps available to help you get the job done. We have narrowed it down to the five best wireframing tools:
Take your time with the wireframing process, whether you use a tool or draw them freehand. Consider the ideal user experience, apply UX best practices, and consult with an expert as needed. Wireframes are the first step in providing your users with a truly engaging and memorable experience. Don’t rush the process, and always remember to put the user first.
Designing

After developing wireframes and creating a sitemap, it’s time to start working on the website design. This is where the creative UI designers come in, working with the client’s approval and the project’s requirements. The wireframes are then turned into typography, color graphics, animations, buttons, menus, and other elements.
One of the key factors considered for the design is the target audience. The design expresses how unique a website can be, and it is an important factor in providing an enjoyable user experience. The web design must be captivating in order to make a good impression on the user.
There must be some form of branding that relates to the site’s purpose. The color scheme chosen for a website undoubtedly influences the user experience. Color can elicit a variety of emotions, so combining it in novel ways can be very effective in design.
Web Design Tools
There are numerous tools available for creating web designs. Some designers choose to use multiple tools to showcase their designs, but the majority use some combination of the following:
Photoshop is a great tool for overlaying designs onto wireframes and allows users to export files in a variety of formats.
InVision and Sketch are excellent tools for allowing users to interact with designs. Users can preview how certain pages will appear by linking designs together, such as a checkout process or account sign-up steps. These tools can be used to not only showcase designs, but also to demonstrate how different pages will interact or flow without relying on the user to piece the story together.
Furthermore, both tools enable you to collaborate in real-time with internal and external teams for feedback and adjustments. This results in faster feedback loops, which keeps projects moving forward more efficiently.
Content Creation

While wireframes and designs are being developed, content for the new site must be organized and ready for loading. Depending on whether pages are being consolidated, created, edited, or removed, this can be a lengthy process. It is critical to note that any changes to your site’s current content should be coordinated with an SEO resource to ensure that you are not inadvertently causing issues with rankings or traffic after site launch.
Any new images, graphics, or design elements you want to include in the new site are also considered content. This may necessitate the acquisition of images or the collaboration with a graphic designer to create new elements for your site.
A content plan is created to better organize your content, and it includes each page on the site that needs to be loaded, links to appropriate content and creative deliverables, and status columns to track content management and loading.
Properly planning your content strategy will ensure that your content is ready to be added to the site when it reaches the Development stage, reducing or eliminating delays and keeping the project on track.
Website Development
- Frontend Website Development
Web development begins after design is completed. At this point, the web design team will turn over all creative assets to the website development team, who will convert them into a full-fidelity, interactive version of the site. The development team will use various programming languages to convert the designs and functionality into something that users can view in a web browser.
Typically, a website is built in phases, or sprints, page by page and component by component, to ensure that all aspects required to create a fully functional version of the site are completed.
Frontend Programming is the creation of the user-side portion of the website that allows users to interact with it. The designs created early on are transformed into special animations and effects. Following that, functions are integrated based on the technologies and tools used. The developers ensure that the site is responsive and user-friendly regardless of device.
Front-End Technologies Include:
- Angular
Angular is a front-end framework created by Google that is used to create single-page web applications. Angular is a robust framework that is used by major corporations such as Google, Netflix, and PayPal.
- React
React is a front-end framework developed by Facebook that is used to build user-friendly single-page web applications. React is a popular framework because it makes creating interactive user interfaces simple.
- Vue
Evan You created Vue, a front-end framework used to create single-page web applications. Vue is a simple framework that is easy to learn. Vue includes a number of advanced features, including two-way data binding and virtual DOM.
- Backend Website Development
Backend development services are critical for enabling user-side and server-side interaction and interfacing the entire website. It resembles the engine room that works behind the scenes to process all requests that generate from the front end. Depending on the purpose of the website, the backend code is in charge of the server-side, database, integration of business logic, and so on.
Backend developers typically translate designs released by the frontend to a content management system (CMS) for website managers and editors to manage web content in the future. Here are some popular CMSs to choose from:
Back-End Technologies Include:
- Node.js
Node.js is a backend runtime environment for developing scalable network applications. Based on the V8 JavaScript engine, Node.js employs an event-driven, non-blocking I/O model.
- PHP
PHP is a back-end scripting language for creating dynamic web pages. PHP is a popular programming language because it is simple to learn and has many applications.
- Python
Python is a back-end programming language for developing dynamic web applications. Python is a popular programming language because it is simple to learn and has many applications.
Web development will continue until all items on the development backlog are completed. As the project progresses, both teams may decide to prioritize certain aspects of the site in order to meet internal business objectives or to coordinate with other teams. Database is one such factor which both teams will need to coordinate in order to create a website that performs well without any potential lag.
Some common database systems are:
- MySQL
MySQL is a relational database management system (RDBMS) for storing data. MySQL is a well-known database because it is simple to use and free.
- PostgreSQL
PostgreSQL is a free and open-source object-relational database management system (ORDBMS) for storing data. PostgreSQL is a popular database due to its ease of use and extensive feature set.
- MongoDB
MongoDB is a data storage system that uses a document-oriented database management system (DBMS). MongoDB is a popular database due to its ease of use and extensive feature set.
- Full-Stack Website Development
Full-stack development combines front-end and back-end development. The entire website is under the control of full-stack developers. The website is built using a variety of programming languages and technologies.
Importance of SEO Website Migration
A website migration is a significant change to a website that can have an impact on rankings and traffic. It is critical to have an SEO professional oversee the many details that go into a website migration in order to have as little impact on the site’s performance as possible and for the “new” site to outperform the old one.
Website Migration Types
Website migrations are typically classified into three types: URL changes, design changes, and platform changes.
Here are some scenarios that may necessitate a website migration:
- Changing a website’s URL from HTTP to HTTPS (for more on why this is important see: HTTPS for Users and Rankings)
- URL renaming (aka URL migration)
- Using 301 redirects and/or URL changes to consolidate webpages
- Domain name change
- Merger with another website
- Reorganizing the structure and navigation of the website (for more, see: SEO Siloing: What, Why, How)
- Changing the code and redesigning the website
- Making the switch to a new content management system
- Changing your hosting provider
If this is not included in the scope of your development project, you should hire an SEO consultant to work with your development team prior to launch. Depending on the size of the site, this work is typically completed 4 to 6 weeks before launch.
Testing

Before deploying the website to a server after development, there should be a series of rigorous, meticulous, and repeated tests to demonstrate the absence of bugs. The quality assurance team examines functionality, usability, compatibility, and performance, among other things. You must have a fully functional website.
Everything must run smoothly and without hiccups. All aspects must be tested by the development team to ensure that the site loads and displays properly on all devices and platforms. The goal here is to demonstrate that the website is ready for release. Comprehensive testing identifies future enhancements that can be made to improve the website.
Finally, depending on how the website will be used, a development team may need to include some fine-tuning details. This is done to improve the functionality and performance of the system. This final touch could include plugin installations, on-page SEO, and page speed optimization.
The website is then deployed to a server if the coast is clear and the quality assurance team has given their approval.
Tools:
Setup Analytics
As the launch date approaches, you will need to ensure that your Google Analytics data is properly migrated or set up, in case it is a new website.
If you are already confident in your Google Analytics and Google Tag Manager setup, you should plan a migration strategy to transfer the setup and structure to your new website. If you are unsure about your analytics, now is the time to update your Google Analytics and Google Tag Manager setup for accurate website reporting in the future.
Building a new site necessitates appropriate measurement to determine whether the new site meets or exceeds your business goals and the needs of your customers. A well-planned and executed Google Analytics strategy can provide your team with the data they need to:
- Demonstrate the worth of your new website.
- Change your marketing strategies.
- Enhance the user experience
- Improve your conversion rate.
You can choose to work with a web development team before launching to develop a migration and implementation strategy that will last throughout the development process. This will assist you in establishing your tracking on the new site and coordinating with launch efforts.
Launch
Once QA is complete and the team is confident in launching the site, the team will devise a launch strategy.
The steps you will take to transition your current website to the new website are referred to as a website launch strategy. If you do not already have a website, the transition is straightforward. The website will be launched and pointed to your new domain by the web development team. If you already have a website, the transition will be a little more difficult.
To begin, develop a launch strategy that includes timing, relevant org charts, roles, and consideration factors. To minimize user disruption, new sites are typically launched outside of business hours.
You should also consider how the new site will be hosted. Choosing the right provider and package for your site’s needs will help you manage the risks of unplanned downtime or performance lag.
Second, decide on a launch date that will be coordinated with your team, the development team, an internal IT team (if applicable), the SEO team, and the Analytics team. To ensure a smooth transition and to troubleshoot if necessary, all teams must be ready and waiting for launch. As a result, selecting a date and time that works for all teams is critical to a successful launch.
Finally, you will make the site live. This necessitates a DNS change so that your new site is now associated with your URL. The amount of time it takes for the site to populate on your domain varies depending on the launch. Typically, your new site will be up and running within an hour.
Why Does Your Company Require a Modern Website?
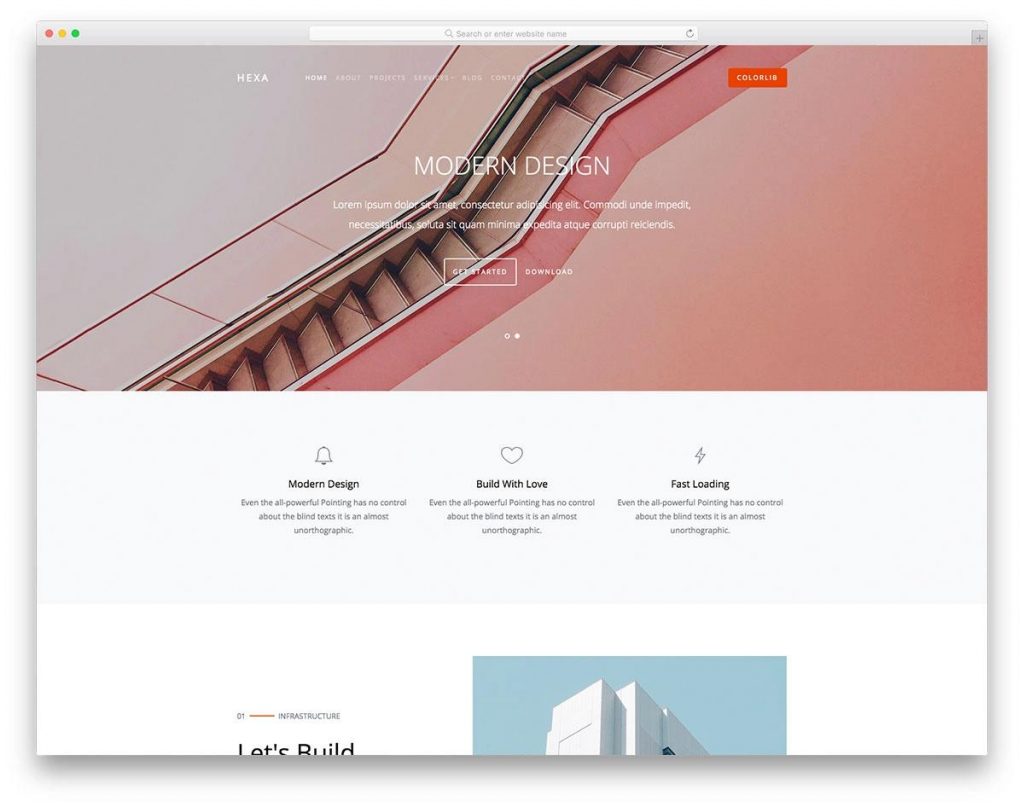
Because the majority of customers now conduct product research online before making a purchase, it is critical to have an up-to-date and informative website. Branding is also important because first impressions are important, and customers are more likely to buy from a website that appears trustworthy.
It is critical to have a modern and responsive website if you want to stay ahead of the competition. The responsive website is built to adapt to the size of the screen being used to view it. As a result, it looks fantastic on any mobile phone, tablet, or desktop computer.
When using a smartphone or other small-screen device, the user does not have to scroll horizontally to reveal hidden content, nor does he or she have to double-tap or pinch to zoom the page. The layouts adjust to fit the screen size and improve readability. A non-responsive website is difficult to use on a mobile phone and does not look good on a tablet or desktop computer.
It is also critical to have a fast and secure website. A fast website will improve user experience and aid in search engine optimization (SEO). A secure website is important because it protects users’ personal information.
Why Hire PageTraffic to Develop Your Website
PageTraffic is an award-winning web development and SEO firm based in India with over 20 years of experience. We are a company that specializes in mobile and web development. We have actively worked with businesses of all sizes and types, from startups and small businesses to large corporations.
Our greatest asset is our team, and we have the best minds in the market to provide you with excellent solutions. PageTraffic has the knowledge and experience to provide the best web and mobile development services.
Our website development process is intended to produce high-quality websites that are modern, responsive, quick, and secure. We develop websites that meet the highest standards by utilizing cutting-edge technologies and tools.
Look no further than PageTraffic if you are looking for a website development company that can provide you with the best website development services.
How PageTraffic Can Help You Streamline Your Web Development Process
Before you hire a developer and ask them to build a website for you, you should understand the website development process. Even if you intend to outsource website development, the following points will provide you with a better understanding:
- Research
- Strategizing
- Choosing The Right CMS
- Designing
- Development
- Content Creation
- Testing
- Maintenance
- Research
The most important step in the website development process is to conduct extensive research on what you actually require for your business. You can create two types of websites for your company: static and dynamic.
A static website is a platform with a fixed number of pages and information that does not change despite user interactions and inputs. A dynamic website, on the other hand, is more interactive, and there are several elements on the website that improve the overall user experience.
You must first decide whether you require an enterprise website, a full-fledged E-Commerce website, or a personal branding website. Once you have decided, our developers can show you various examples of each type, making it easier for you to choose the best one. During this step, our expert team will guide you through different types of websites to find which one is the best fit for you.
- Strategizing
When it comes to strategizing, you must consider the long term and then plan the technologies, CMS, hosting, and other aspects accordingly. First, you must decide whether you want to build a static or dynamic website. Depending on the option you select, you must select the appropriate technology stack, which will determine how well the website performs.
You can get cutting-edge performance by using WordPress development in conjunction with good cloud hosting. On the other hand, if you only need a website for service or product demonstration, a static website with shared hosting will suffice.
Building a website becomes more cost-effective and faster when action items are created based on your requirements. It’s because you have a clear vision for what you want your developers to build. After you have planned all of the important elements, it is time to turn your concept into a reality by creating wireframes and preliminary design sketches.
- Choosing The Right CMS
CMS is the best option if you need to launch your website quickly and at a low cost. Because it is free and open source, WordPress is the most powerful CMS you can use. The best thing about WordPress is that it is highly customizable, and you can integrate a variety of third-party services if necessary.
Another advantage of using WordPress is the ability to select from a wide range of themes and performance plugins that will help you stand out. However, you should never download nulled themes or plugins because they may contain malicious scripts. These scripts degrade your website’s performance, and your hosting provider may terminate your service.
Also Read The Designer’s WordPress Tech Stack: How to Work Like a Web Agency
- Designing
When creating a website from scratch, especially if you are not using a CMS, it is critical to first create wireframes to better understand the flow. You can request that your designers create a few wireframes that show how the overall website and its usability flow will look. You can compare different wireframes and choose the best layout for your company.
The most significant advantage of creating wireframes is that you have a design in mind for how the final output will look. Professionally designed websites should be visually appealing in order to generate as many leads as possible. Whether it is the number of pages, the theme, the font style, or the positioning of the elements, wireframes make it all clear.
- Development
Once the design is complete, it is time to begin developing the website and turning your concept and design flow into a reality. Your developer will use the technology stack that you suggested earlier for website development. To build the website and ensure smooth operation and interaction, developers will begin by writing custom code from the ground up.
It is critical that the front-end design integrates with the backend functionality. The developers will use the pre-created sitemap to create the appropriate pages and elements.
The development team will begin building the website page by page and will deploy it using a staging environment. It will not be the domain you have purchased for your website. The most significant advantage of using a staging environment is that the underdevelopment site is not accidentally indexed, which can harm SEO.
- Content
You cannot deny that content is king when designing your website. When your website has been fully designed and developed, it is time to start creating content. The content must be unique and free of plagiarism, or the site may be penalized by search engines. Never use content copied from other websites on your own new website. It will cause you more problems than it will solve.
Instead, it is always preferable to hire good and professional content writers to complete the content job perfectly. The content writers will conduct keyword and trading topic research before beginning to write the content. Always hire professional writers who can complete the work in a timely manner.
- Testing
Website testing is one of the most important tasks, just like designing and developing your website. This is due to the fact that search engines place a high value on the overall usability of the website and the overall user experience. The bounce rate will rise if the user experience is poor and users are unable to access the site seamlessly across multiple devices.
It will be detrimental to your website and SEO practices. You can ask the tester to perform various types of testing to ensure that everything is in order. If the tester discovers any bugs in the website’s functionality or code, you must notify the developers as soon as possible. Website speed, mobile friendliness, multiple screen tests, and other factors must all be considered. The more tests you run, the less likely it is that your users will have a bad UX while browsing the website.
- Maintenance
Building a website is one thing; maintaining it in the long run is another. Because search engine algorithms are constantly changing, it is critical that you stay current. The developers will ensure that all of the functionalities are working properly during maintenance. On a website, developers must consider several factors such as broken links, website speed, UX performance, and so on.
Whether you have a static or dynamic website, it is critical that your development team keeps a close eye on things. It will give you an advantage in SEO practices and improve the overall performance of your website. You must also ensure that your website works properly on both desktop and mobile versions.
With Google’s mobile-first indexing, it is critical that your website loads within three seconds to provide a good user experience. Whether it’s a static or dynamic website, it should load quickly on mobile devices.
Also, Read How Much Do Website Maintenance Services Cost?
Conclusion
The website development process is never completed. If your website is your business; building, maintaining, and continuous website optimization is an endless game. You must have a system in place to continuously review the performance of your website and optimize for better business results.
Are you planning to develop a website for your business or personal brand? If so, then you’ll need to follow a careful process to ensure that your site is complete and effective.
In this blog post, we’ll share 9 steps that you can follow to develop a successful website. From researching your audience to launching your site and promoting it effectively, we’ll cover everything you need to know to get started. So if you’re ready to create a winning website, read on!
Frequently Asked Questions
What is website development and design?
The process of creating a website is referred to as web design and development. It entails two major skill sets, as the name implies: web design and web development. Web design determines how a website looks and feels, whereas web development determines how it functions.
What are web development strategies?
A web development strategy defines how your website’s development will go on, what phases it will include, which areas will your teams focus on the most and other aspects of the web development process.
What does a web development company do?
Typically, a web development company can help you develop an app and website by performing the following tasks: designing framework, architecture, and navigation conception. Choosing a programming language for your website and app (HTML, PHP, JavaScript, ASP, etc). Back end coding and programming